Catégories
Liens
Ceci est une ancienne révision du document !
Cadeau original et intriguant pour développeurs en herbe ou mordus d'objets connectés, ce circuit simple, fun et réutilisable leur permet de s'amuser avant de le transformer en un tout autre projet. Un ESP8266 alimenté sur batterie crée un réseau WIFI et héberge un quizz personnalisable sur un serveur web utilisant bootstrap et jquery. Une fois le quizz complété, une page web affiche le nombre de bonnes réponses. Quand toutes les réponses sont validées, un piezo joue la mélodie de “we wish you a merry christmas” et allume la led bleue intégrée.
Les questions du quizz peuvent être facilement personnalisées et l'heureux destinataire peut réutiliser le circuit en y flashant son propre code pour réaliser toutes sorte d'applications web ou d'objet connecté.

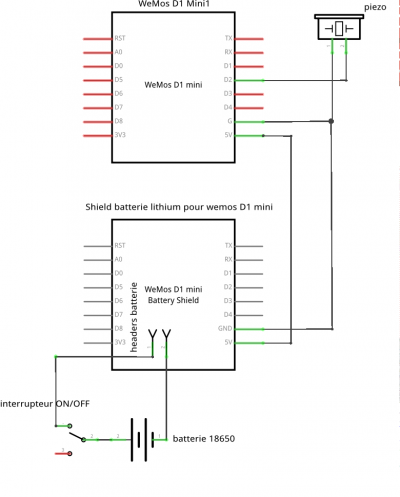
Le circuit ne comporte que 5 composants :
Il est facilement réalisé sur une plaque proto en époxy ou bakélite pour plus de durabilité.

Le code est ici réparti en plusieurs fichiers :
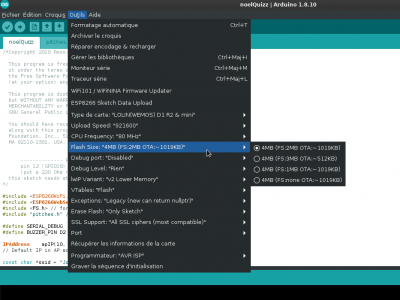
Les ESP8266 comportent le plus souvent 4Mo de mémoire flash qui peut être répartie en une section réservée au code et une réservée au SPIFFS. Le SPIFFS ou SPI FileSystem est une des manières de gérer une partie de la mémoire flash comme s'il s'agissait d'un disque dur rudimentaire contenant plusieurs fichiers. Ces fichiers peuvent alors être téléversés sur l'ESP 8266 à l'aide d'un plugin pour l'IDE d'arduino
Lors du téléversement du code depuis l'IDE d'arduino, il est nécessaire de lui indiquer la taille allouée au SPIFFS (ici 1Mo ou plus) : une fois la carte LOLIN/WEMOS D1 sélectionnée, le menu outil→flash size permet d'allouer de la mémoire au SPIFFS 
Pour téléverser le code depuis Arduino, la librairie ESP8266 ainsi que le plugin SPIFFS doivent être préalablement installés. Le code initialise le SPIFFS, indique les routes vers les librairies statiques stockées dans le SPIFFS, stocke et vérifie les bonnes réponses et joue la mélodie sur le piezo via la librairie “notes.h” qui converti chaque note en fréquence en Hz. Il est commenté ligne par ligne (en anglais) Code arduino
Pour plus de flexibilité, le quizz est stocké dans un tableau javascript sous la forme d'un objet par question :
[{question:"texte de la première question", answer:["réponse une", "réponse deux"]}, {question:"texte de la seconde question", answer:["réponse une", "réponse deux"]}, ...]
Le code HTML est généré dynamiquement pour créer une div de la classe well dans un jumbotron dans laquelle chaque réponse est représentée par un bouton radio. Un tableau est mis à jour avec chaque bouton radio coché pour chaque question dès que l'utilisateur choisit une réponse. Ce tableau est envoyé sous forme de requête POST contenant toutes les réponses (/verify?1=0&2=1&3=0…) au serveur qui répond en JSON le nombre de réponses correctes et le nombre de questions totales. L'interface web affiche alors un message indiquant ces statistiques. Si toutes les réponses sont validées, un message de félicitations est lu et le piezo joue alors la mélodie deux fois. Les codes HTML et JS étant très courts, ils sont rassemblés dans un seul et même fichier (commenté en anglais) : html/JS
<!-- Copyright 2019 Reso-nance Numérique <laurent@reso-nance.org> This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or (at your option) any later version. This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details. You should have received a copy of the GNU General Public License along with this program; if not, write to the Free Software Foundation, Inc., 51 Franklin Street, Fifth Floor, Boston, MA 02110-1301, USA. --> <html lang="fr"> <head> <meta charset="utf-8"> <meta http-equiv='content-type' content='text/html;charset=utf-8' /> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description" content=""> <meta name="author" content="laurent"> <link rel="icon" href="/favicon.ico"> <title>Joyeux Noël !</title> <link href="/bootstrap.min.css" rel="stylesheet"> <link href="/bootstrap-theme.min.css" rel="stylesheet"> </head> <body> <div class="jumbotron text-center"> <h1 style="padding-bottom:20px"><b>sauras-tu répondre correctement à toutes ces questions ?</b></h1> <!-- this div will be dynamically filled with questions and answers --> <div id="quizz"></div> <!-- the validation button will send every answer as a POST request to the ESP8266 webserver --> <button type="button" class="btn btn-success btn-lg" id="validate">Valider</button> <!-- this div will contain the response of the server after validation of the answers --> <div id="results" style="margin-top:20px"></div> </div> <script src="/jquery-3.3.1.min"></script> <script src="/bootstrap.min.js"></script> <!-- since the JS is quite small, we may as well write it in the same file as the HTML --> <script type="text/javascript" charset="utf-8"> $(document).ready(function() { console.log("YAY, jquery is working !");// just to be sure the routes and the SPIFFS are working var quizzItems = [] // this global var will contain objects with questions and answers // each item is an object like {question:"the question text", answers=["possible answer 1", "possible answer 2"...]} quizzItems.push({question:'Quelle est la syntaxe correcte pour insérer un script externe nommé "xxx.js"?', answers:[ "<script src=\"xxx.js\">".replace(/</g,'<').replace(/>/g,'>'), // we need to replace < and > by < an > to avoid being interpreted by the browser as actual tags "<script name=\"xxx.js\">".replace(/</g,'<').replace(/>/g,'>'), "<script href=\"xxx.js\">".replace(/</g,'<').replace(/>/g,'>') ]}); quizzItems.push({question:"En javascript, quel évènement se produit quand l'utilisateur clique sur un élement HTML?", answers:[ "onchange",in JS, which event occurs when the user clicks on an HTML element? "onmouseover", "onclick", "onmouseclick" ]}); quizzItems.push({question:"Comment démarre une boucle while en javascript ?", answers:[ "while i = 1 to 10", "while (i <= 10) ", "while (i <= 10; i++)" ]}); quizzItems.push({question:"quelle expression/résulta se vérifiera dans une console javascript?", answers:[ '"10"+1; -> "101"', '"10"-1; -> 9', '"b" + "a" + +"a" + "a"; -> baNaNa', "all of the above" ]}); quizzItems.push({question:"Quelle classe bootstrap offre un conteneur de pleine largeur remplissant l'intégralité du viewport?", answers:[ ".container-fixed ", ".container-fluid", ".container" ]}); quizzItems.push({question:"Sur combien de colonnes est basée la grille bootstrap ?", answers:[ "3", "6", "9", "12" ]}); quizzItems.push({question:'Que sélectionnera ce sélecteur jQuery : $("div")?', answers:[ "All div elements", "The first div element" ]}); quizzItems.push({question:'Quel sélecteur jQuery retournera tous les éléments <div> contenant un tag <h2> ?', answers:[ '$("div h2")', '$("div").has("h2")', '$("div:children(h2)")', '$("h2","div")' ]}); quizzItems.push({question:"Les expressions régulières (regexp) sont :", answers:[ "un langage utilisé par les sorcières durant les sabbats obscurs", "un outil cryptique mais flexible pour manipuler des chaines", "un mal nécessaire", "toutes les réponses sont justes" ]}); quizzItems.push({question:"Qu'est-ce qu'un serveur LAMP ?", answers:[ "une suite logicielle libre coomprenant Linux, Apache MySQL, Php ", "un ordinateur enchanté invoquant un génie pour générer la documentation de chaque ligne de code non-documentée trainant par là" ]}); var currentResponses=new Array(quizzItems.length).fill(0) // by default, the first answer (index 0) of every question is checked for (var i=0; i<quizzItems.length; i++) { $("#quizz").append(generateQuestion(quizzItems[i],i)); // generate the HTML and insert it to the div } function generateQuestion(quizz, index) { // will return HTML representing one question and every answer possibles var html = $('<div class="well" data-id="'+index.toString()+'">'); // each question will have it's bootstrop well html.append('<p><h2 data-id="'+index.toString()+'">'+quizz.question); // the question itself var answerIndex = 0; quizz.answers.forEach(function(answer){ // for each possible answer : const checked = (answerIndex == 0) ? " checked" : " "; // check the first answer by default // add a radio button corresponding to the answer. Only one answer can be checked at the same time, thanks to the name attribute html.append('<div class="radio"> <h3><label><input type="radio" class="answer" data-id="'+answerIndex.toString()+'" name="optradio'+index.toString()+'"'+checked+'> '+answer+'</label></div>'); answerIndex++; }); html.append("</h3></div>"); // close the well return html; } $(document).on('change', '.answer', function(event) { // when a radio button is checked const answerValue = $(this).attr('data-id'); // retrieve it's data-id (the number of the answer) const questionIndex = parseInt($(this).closest(".well").attr("data-id")); // find the question index in the quizzItems array currentResponses[questionIndex] = answerValue; // update the answer value in currentResponses }); $("#validate").click(function(){ // when the "validate" button gets clicked : var postString = "/verify?" // this string will contain all the POST data for (var i=0; i<currentResponses.length; i++) { postString += i.toString()+ "=" +currentResponses[i]; // add question index and answer value // for exemple, if question two has it's second answer (index=1) checked, add "2=1" if (i < currentResponses.length - 1) postString += "&"; // add an & except for the last one } // poststring should now look like this : "/verify?1=0&2=1&3=0"... console.log(postString); // just to make sure $.getJSON(postString, function(data){ // we POST the server and wait for it's JSON response, stored in the "data" object if (data.goodAnswers == data.totalQuestions) {// if the number of good answers matches the number of questions $("#results").html("<h1>Félicitations ! Et joyeux Noël ^^</h1>"); } else $("#results").html("<h1><b>bravo, tu a eu "+data.goodAnswers+"/"+data.totalQuestions+" réponses correctes</b></h1>"); }); }); }); </script> </body> </html>